Dear Asp.Net Developers: Stop Making Our Technology Look Bad
Posted by Keith Elder | Posted in Asp.Net | Posted on 28-08-2008
I run Firefox pretty much all the time. I like the plug ins and other features it has but there are times when I am forced, yes forced to open Internet Explorer. That pretty much ruins my whole day to have to start another browser to do something. It isn’t that I despise IE, if the opposite were true and I was running IE and had to open Firefox to do something well that would ruin my day. Before you IE / MSFT haters jump in let me just say that no matter which operating system I have used over the years I can’t remember a single time that I was able to use one browser 100% of the time without fail. This problem can be fixed though, and it starts with Asp.Net developers.
Like I said, no matter which operating system I’ve run over the years I have never been able to use one browser 100% of the time. There was always something that I needed to do that forced me to use another browser, even on a different operating system sometimes. For example, when I was using my Mac with OSX I liked to run Safari. I quickly found out though that Safari didn’t work on this site or that site and I was forced to open Firefox (which back then wasn’t as great of a story as it is now).
What Do All of These Sites Have in Common?
Recently I ran into some issues that drove me to right this article. There are three scenarios I ran into that I want to discuss.
Scenario One – I need to do what to read HTML?
The other day I was trying to do real work and went to a web site using Firefox. I wanted to simply read some FAQs (frequently asked questions) on a web site. For whatever reason, the Asp.Net developer that wrote the site made the site in such a way that it would not work with Firefox. I kept clicking on a + sign which indicated there were answers and questions below this navigational menu. Nothing was happening though. I then reluctantly started Internet Explorer. I copied the URL I was on and pasted it into IE’s toolbar. As soon as I hit the site I was prompted to install an ActiveX control. You read that correctly! This public facing web site in the year 2008 had me install an ActiveX control just to get some plain HTML text that I needed. My jaw hit the floor.
Scenario Two – It’s just JavaScript!
A few days later I was on another site and clicked on some JavaScript clicky thingy within Firefox and nothing happened. I HAD to get to this information and I finally gave up. I opened Internet Explorer to get to the information I needed. That of course meant I had to re-authenticate and go through eight pages of navigation to find what I was looking for in the first place.
Scenario Three – It is suppose to look like what?
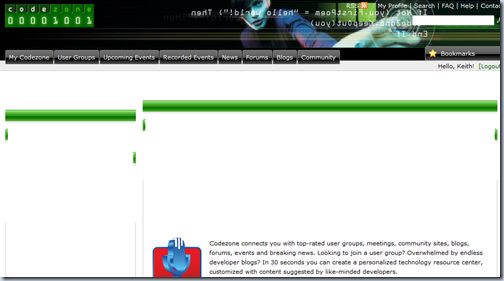
A few hours later I was cooking along with Firefox thinking I had squashed the Internet gremlins for the day and that I’d be able to use my beloved Firefox browser without incident. I started going through my email queue processing items I needed to get done. One of the items on my list was to register our user group on CodeZone. CodeZone is a community site that is supposed to help user group leaders with their user groups. I pulled up the site and saw this:
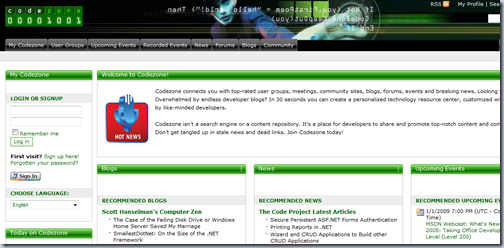
Yes, it looks horrible but I tried to put up with the crazy un-zen-like-css-badness and navigate my way around. And then it happened, I couldn’t take it any longer because I couldn’t find anything I was looking for so I opened up Internet Explorer. When I went to the site I saw this:
Wow. Just wow. I’m ok with a few CSS things being out of line on a site, but this is just blatant not giving a crap. It was at this point that I started writing this article.
Survey Says…..!
The question I proposed at the start of the above section was what do these web sites have in common. The answer is they are ALL Asp.Net web sites. Now I know some of you that are web developers do not hold Internet Explorer in high regards due to the lack of standards it supports. Believe me, I have felt that pain before as well. But this is the opposite case whereby Internet Explorer is working and Firefox doesn’t work! This my friends has to stop.
This is one of those elephants in the room that gives developers in other communities ammunition against the Asp.Net platform. The thing is, it isn’t good ammunition, nor factual, but it certainly sends the wrong message about our platform. If you are an Asp.Net developer developing a public facing web site, look at the message this is sending to those not in the Asp.Net community. Just think about the damage this is doing for the platform. For starters, sites like these send the message that Asp.Net web sites ONLY work with Internet Explorer. In other words those developers think that sites written with Asp.Net require Internet Explorer to function. Then they think this is a problem with the platform and thus it must be flawed, proprietary and locks someone into the Microsoft platform from all angles. This couldn’t be further from the truth but that’s what people think, especially those that are on the outside looking in. When someone is considering Asp.Net these are the instances they remember in the back of their mind. If a new platform is investigated, Asp.Net is viewed as already being behind.
Again this isn’t the fault of the platform, it is the fault of the developer(s) and it is these cases that make our platform and choice of technology look extremely bad. There are tons of web sites out there that are built with Asp.Net that work in any browser. The only difference between the site that doesn’t and the one that does is the developer didn’t make it a priority or made bad decisions along the way. There are web sites written in Asp.Net that adhere to standards and work across different operating systems and browsers. This blog is currently running SubText and it is an example of an actively developed system in Asp.Net that doesn’t have this problem. Even non open source products like GraffitiCMS which Deep Fried Bytes uses is an interesting case study. It is interesting because it does URL rewriting thus pages do not end in .aspx and the HTML is 100% standards compliant. This makes it interesting because I have personally had numerous people ask me what we are running on that site. Funny enough, most people think we are using PHP. There is no way for them to know what we are running and I think that strikes at the heart of the problem with the perception of the Asp.Net platform. People think all pages must end in .aspx and there is no way to build a site with Asp.Net that is standards compliant. For those of us that know the platform, we know this is just not the case. Yet, there are endless examples for people to point to that are bad.
The other message web sites that only work in Internet Explorer send to the community is Asp.Net developers could care less about standards and testability outside of Internet Explorer. I know for a fact there are a lot of Asp.Net developers that care about standards. They do a great job making sure their web site is built in that way. With that said, this reminds me of the saying “It only takes one bad apple to spoil the rest”. Let me give you a scenario. Let’s say there is a web site that works for 99 out of 100 people. The one person it doesn’t work for is running Linux or a Mac. By the mere fact the site doesn’t look correct on their platform or the fact they are forced to load something like an ActiveX control which there is NO WAY they can load, that one person is going to tell everyone else about their problem. As a matter of fact that individual tends to be more vocal than the other 99. It is just a fact of life that we never hear about good things, always the bad (just watch the 5:00 news).
My Recommendations
I’ve talked a lot about the problem and the impact it can have. Now I want to talk about some things Asp.Net developers can do to make this better. For starters Asp.Net developers need to care more about standards and work to test their web sites across all platforms. Doing those two things will force someone to think twice about how a user running OSX and Safari will use an ActiveX control for example.
Beyond those two basic requirements there are a few other things I’ll recommend. Today the ball game has changed in regards to Asp.Net. This is a good thing. In particular there are more options that developers can use instead of rolling their own. There are also other options that don’t rely on ViewState and out of the box controls that provide Asp.Net developers more flexibility. Here’s my advice for Asp.Net developers, let me just get it out of the way now.
If you are building a public facing web site in Asp.Net you should be using Asp.Net MVC.
This is my default answer for anyone building a public facing web site in Asp.Net. As a long time PHP developer I know the benefits of using the MVC pattern inside and out. While it doesn’t work for every single scenario out there (portals for example), it is what I suggest developers start with when building any Asp.Net web site. The thing is, it isn’t that hard either. The page life cycle is extremely simplified and there are guidelines as to where you put things (this is a good thing in my opinion). In Asp.Net MVC the developer puts this here, that there, names it this or that and badda bing, they have a page that allows them to create whatever they want within their template. As a matter of fact the way Asp.Net MVC works is very similar to the PHP framework I helped build and used years ago.
Once a developer gets going with Asp.Net MVC they’ll start to realize that similar to PHP and other scripting foo languages where HTML and code are mixed they wind up with something Jeff Atwood calls Tag Soup. To combat tag soup in templates my default answer is bake in a better template engine. My default answer for this is NVelocity. I mentioned GraffitiCMS above and this is what Graffiti uses to do templates. To understand how powerful this is here is a sample. I invite you to visit our contact us page on our podcast. Here’s the URL: http://deepfriedbytes.com/contact/.
What do you think the template for that page looks like? I can’t begin to express how simple that page template is behind the site. Here’s the actual HTML template for that page:
1: <div class="article">
2: <h1 class="title">$post.Title</h1>
3: <div class="body">
4: $post.Body
5: <h2>Send us a Question</h2>
6: $macros.ContactForm()
7:
8: </div>
9: </div>
It almost immediately reminds me of PHP templates and I suddenly start to feel warm and fuzzy inside. NVelocity is a an open source project that was born from YAP (yet another project) called Velocity.
Here’s the question though. Do these recommendations fix the problems of the three sites I mentioned above? That is debatable even in my own mind. At the end of the day, I nor anyone else can stop what a developer does in their code. That is just a fact. What these recommendations do is give developers using Asp.Net an absolute way to care about what they are sending down the pipe to their client’s browsers. They are now 100% in control of what gets sent down the pipe to their clients. It is the ability to control the output that is extremely important, especially when building public facing web sites.
What else can Asp.Net developers do? For starters they must NEVER assume. They must NEVER assume their users are just windows users running Internet Explorer. Even Microsoft properties are guilty of this and yet again I say, this must stop. Long gone should be the days of basic site features not working on all browsers in all major operating systems. I know it is easy to say this and hard to do but the web is what it is. If you’ve chosen to build web sites then you’ll just have to deal with this rusty washer.
I wrote this article because I really like our platform. I have lived the open source / iLife (play on words for the years I used a Mac) for many years and I know how these camps think. I also have had a lot of conversations with developers in these camps. More times than not I have to do what I call “Myth Busting” because of what they’ve seen on the Internet in regards to public facing web sites using Asp.Net. I can’t stress this enough. It is important that each and every site built with our platform is a shining example of developers doing it right. In other words, before you build that public web site and embed that ActiveX control stop and think. Do you really want to make the rest of us look bad? Do you really want to give that one person out of one hundred the ammunition they need to spoil the masses? Did you do your diligence to test your web site on multiple platforms and multiple browsers in multiple resolutions? Moving forward I hope you do.
UPDATE: There is a follow up response posted here. This is why comments are now closed:
http://keithelder.net/blog/archive/2008/08/29/Dear-Joe-Irsquom-NORM.Net.aspx






ASP has future.
Thos blogs must have been interesting!
http://www.iweballey.com/
See my follow up post here:
http://keithelder.net/blog/archive/2008/08/29/Dear-Joe-Irsquom-NORM.Net.aspx
You have no idea what you are talking about.
The HTML rendered by ASP.Net or any web platform ,including MCV PHP etc, will not look good or function properly if the CSS is bad.
Web Developers should test in all browsers but not all do – this is not a problem with the technology they are using but with their testing policy.
Keith, interesting article. I’d say that by its nature ASP.NET MVC encourages proper web design. ASP.NET Web Forms abstracts too much of the basic stuff away. It’s a lot more work to optimize than MVC. That said, Web Forms is a better fit for RAD. Good for demo, intranet and low to medium traffic sites. For any potentially high traffic sites I would go with MVC.
An article I wrote (not terribly detailed, though):
http://lintusoft.com/post/2008/06/16/ASPNET-MVC-vs-Web-Forms.aspx
About which web browsers to support:
http://lintusoft.com/post/2008/08/02/Which-Web-Browsers-to-Support-Based-on-Statistics.aspx
What does asp.net have to do with ActiveX controls?? All I code in is asp.net and getting things to work within all browsers is really not that difficult. The problem you are complaining about simply isn’t going to be fixed by ranting. Period.
Enterprise developers are interesting in getting a project done and moving on. If the corporate standard is IE, than that is what is focued on. (Ok, activex is pretty much dead, so it *had* to have been a pretty old site you went to – i’m guessing).
In defense of *other* browsers though – don’t think for a second or portray to the world that FireFox doesn’t have it’s own rendering issues! That’s either naive or blatantly immoral. 😉
The exceptions I have written in CSS and Javascript for any number of browsers (including FF)is absolutely insane, and as a contractor, I can put a number to it. Multiply that by a couple hundred thousand other developers and it truly has little to do with standards/browsers/open source/closed source/or even OS.
It has to do with training/experience. I’m currently contracting with a multi-billion dollar company (for about two years now) and guess how many classes the developers have gone to since I started? … Zero(0). So they do what I have time to explain or what google spits out at them.
And can you blame them? (Apparently so, but step back and give them a break).
If everything worked the way you wanted it to, then why would any car in world have it’s steering wheel on the wrong side of the car, or(heaven forbid) drive on the wrong side of the road?!?? 🙂
(you choose which is right…)
Very good article. Although only using ASP.NET MVC it is not guaranteed that website will follow all standards but chances are very much. If anybody is using ASP.NET MVC than it is compulsory for him to learn HTML,CSS, Javascript etc. I have seen may ASP.NET webforms developers who even did not know HTML. ASP.NET MVC at least provide some hope for real web developers.
For web facing sites it is inconceivable that the developer would not test against all popular browsers. But it is surprising in enterprise land how many developers didn’t even realise there was a browser other than IE.
This entire problem is caused by ASP.NET Developers not bothering to learn proper HTML, CSS and JavaScript. So, instead, they just say “It works on my machine”, and only bother testing in IE, and so does their boss, and so on. I have found that if you write your HTML, CSS or JavaScript code keeping to the standards, and leave out any IE specific stuff, it’ll work in both FireFox and IE most of the time without much rework upon testing. And, once you do this for awhile, you’ll start to automatically write standards compliant code that just works across the browser board.
And, there isn’t any reason that all new sites be developed using ASP.NET MVC. In my opinion ASP.NET MVC isn’t mature enough for primetime yet. Yes, it works, but there are so many features to implement yet. By the way, I am currently in the middle of building a fairly sizable app using ASP.NET MVC.
@DonXML
If you read the first two things I said Don I said it is important to test and follow standards. That’s the main fix for these sites. This is not a MVC vs Webforms debate but I think if you try to follow standards you’ll drop Webforms, thefore my recommendation to use MVC for all public facing web sites.
-Keith
I was with you all the way till the subject suddenly switched to Mcv! That warrants it’s own post IMO :-/
Keith, it is more fundemental than ASP.Net MVC vs Webforms. All Web Developers should know XHTML, CSS & Javascript. ASP.Net developers are Web Developers, thus they should know XHTML, CSS, & JavaScript. But sadly, Microsoft has spent years trying to make it easy for a VB6 developer to be a web develoepr, without having to learn web technologies, thus the poorly behaved ASP.Net sites.
Great job Keith, I have been saying the same thing for a while now. Not as articulate as you, but I think that sort of expresses what is in my heart. I am not perfect at this stuff, and never will be, but I keep trying hard.
I agree about the MVC choice, but I think it has a very uphill battle because it is ultimately harder for the devs that do not think and do not actually know what HTML is.
This is a post that should be part of the required reading for all ASP.NET devs at one point, hopefully soon.
Sorry I don’t see the correlation asp.net forms = bad html vs asp.net mvc = good html. I have a feeling those sites would be broken in FF if they had done the sites in mvc too. Almost all of the .net controls spit out compliance html. This isn’t a mvc vs forms debate, it’s a test your application in both browsers talk.
I agree w/ you that this is a huge problem. I get very tired of having to switch browsers due to the fact that one is not supported by the site. If I was a ‘standard user’ I seriously doubt that I would even know I had that option, which is a huge problem if you rely on your public facing site to cater to all users.
As for the solution, I don’t know if I 100% agree w/ you. The your statement offers an alternative method, but it does not really target the problem. The true problem here is just plain carelessness, ignorance, or bias toward a browser rather than the approach you use to build your site. (I want to avoid a MVC vs WebForms debate)
Whether you use webforms, MVC, dynamic data, etc, you still have to check and ensure that you cater to cross-browser compatibility. With that in mind, the way you approach web building does not matter so much as the amount of effort you put into testing and ensuring that your site does what it is supposed to do, despite where you are at.
On a side note, I would add 1 more issue that drives me crazy. For Pete’s sake, people should learn to control their JavaScript errors. I am so sick of seeing the Debug pop up on every single website I visit. Granted, I do have my script debugging turned on, but that is beside the point. Once again, this is a sign of carelessness.