Tip: CheckedListBox and ComboBox Programmatic Binding
Posted by Keith Elder | Posted in .Net, Smart Clients | Posted on 03-11-2006
0
At some point in your career as a software engineer you are going to run across the need to build your forms dynamically. Whether you read information from a database, dataset, or xml file. Recently I was working on a new feature for our internal Smart Client application whereby we can add new fields into the database for our application and have the new field show up in the appropriate screen and auto validate itself. The feature itself when complete is going to be very cool and allow us to add new form fields at will without having to get a database engineer or anyone involved.
The Problem
I ran across a problem this week that stumped me for a bit while trying to generate CheckedListBox and ComboBox controls on my UserControl. Here is a pseudo example of the code for educational purposes:
1 public partial class Form1 : Form
2 {
3 SubtextDataDataSet _dsBlog = new SubtextDataDataSet();
4
5 public Form1()
6 {
7 InitializeComponent();
8 // get data
9 SubtextDataDataSetTableAdapters.subtext_ContentTableAdapter ta = new WindowsApplication1.SubtextDataDataSetTableAdapters.subtext_ContentTableAdapter();
10 _dsBlog.Merge(ta.GetData());
11 }
12
13 private void Form1_Load(object sender, EventArgs e)
14 {
15 CheckedListBox chkListBox = new CheckedListBox();
16 chkListBox.Name = “BlogEntries”;
17 chkListBox.Sorted = true;
18 chkListBox.DataSource = _dsBlog.subtext_Content;
19 chkListBox.DisplayMember = “Title”;
20 chkListBox.ValueMember = “ID”;
21 chkListBox.Location = new Point(12, 12);
22 chkListBox.Size = new Size(289, 219);
23 chkListBox.CheckOnClick = true;
24
25 for (int i = 0; i < chkListBox.Items.Count; i++)
26 {
27 if (i % 2 == 0)
28 {
29 chkListBox.SetItemCheckState(i, CheckState.Checked);
30 }
31 }
32 this.Controls.Add(chkListBox);
33 }
34 }
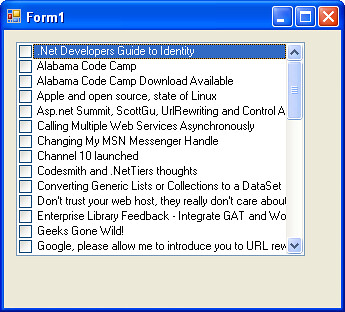
In the above example we have a DataSet that we are reading in the posts to our blog. I’ve been playing with SubText lately so I decided to use this. Lines 15-23 are fairly simple whereby we create the control and then bind our DataSource to our control. Lines 25-31 is where the problem is. Even though we’ve bound our control to our DataSet, there is nothing in the chkListBox.Items collections. If we run this code, here is what we’ll see:
What you notice right away is every other item is not checked (although you think they would be). Even though our data is getting bound to our control the DataSource we’ve declared does not get moved into the Items collection of the control until it gets rendered.
The Solution
After struggling with this for awhile the solution to this problem is a one liner. Most solutions are 🙂 The answer is instantiate the BindingContext of the control. After the data is bound to the control the following needs to be called:
chkListBox.BindingContext = new BindingContext();
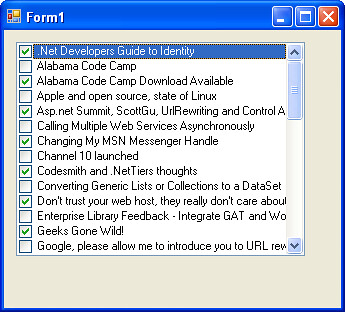
After adding this line into our code and rebuilding the solution we can see we get the results we originally wanted.
For those that run into this issue I hope this post helps you. I know that I searched every known search engine known to man kind and didn’t find a clear example nor explanation how to fix the problem. I also should note that even though the DataSource, DisplayMember and ValueMember properties do not show up in intellisense in Visual Studio, they are in fact there! Happy Coding. – The Elder




 It isn’t everyday that you can say you work for #1 but I can. Actually I have said that for the past 2 years. Would you like to work for #1 as well? If you are a .Net Developer / Engineer who is passionate, self-motivated, loves being able to set and manage your own goals and you are looking to work for THE best company to work for in the IT industry in the US, we in turn are looking for you!
It isn’t everyday that you can say you work for #1 but I can. Actually I have said that for the past 2 years. Would you like to work for #1 as well? If you are a .Net Developer / Engineer who is passionate, self-motivated, loves being able to set and manage your own goals and you are looking to work for THE best company to work for in the IT industry in the US, we in turn are looking for you!