Taking TFS Offline in Visual Studio to Work Locally With Git and PowerShell
Posted by Keith Elder | Posted in Git, PowerShell, TFS, Visual Studio | Posted on 23-03-2011
Tags: git, powershell, tfs, visual studio
7
I have been using Git (a distributed version control system) more and more lately. At work we are currently using Team Foundation Server (TFS) for our source control. Doing something as simple as checking out a file over the VPN (I work remotely) takes countless minutes out of my day. Even doing something as simple as editing a file takes time. The seconds add up to minutes and the minutes add up to hours over time. I think I found a work around to using TFS with Git that satifies my needs. Let me know how it works for you.
Here is what I wanted to do:
- Use PowerShell with Git to work locally (it is faster)
- Put TFS in offline mode and then go online to commit back to TFS, then go back offline
Sounds simple enough but the way TFS works is when you open a solution it tries to connect to TFS. This is the only way to make TFS think you are offline. It almost means you have to disconnect your network cable, load up a solution, wait and let it figure out it is offline. Not optimal.
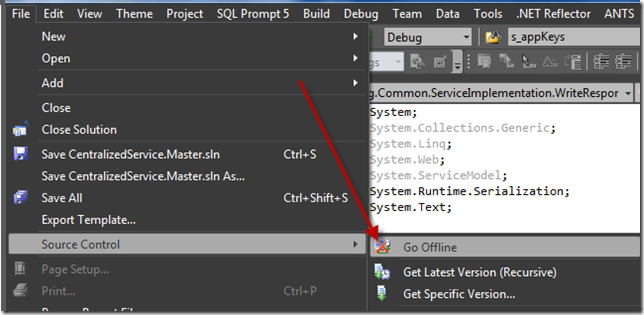
I got to looking around for a way to just set TFS in offline mode. After much looking around I found nothing, nothing at all. Some more searching I found a VS2010 extension that adds a “Go Offline” option in the File->Source Control menu. Sweet! Here is the link to the extension.
http://visualstudiogallery.msdn.microsoft.com/425f09d8-d070-4ab1-84c1-68fa326190f4?SRC=Home
Here is how it looks after installed.
Clicking this takes the solution offline. What does this mean? It means when I need to move a file around or change a file, or edit a file things are instant locally (the way they should be).
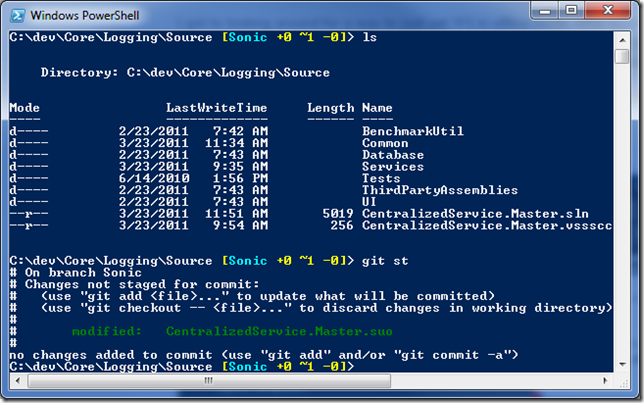
Locally I’m using Git to do my check ins, branching, etc. Once I’m done I take the soluction back online by connecting to TFS and then commit the changes back to TFS (or shelve them if I need to share with a team member). I’m currently using PowerShell with GIT and some PowerShell prompt coolness with Git too. To do this I’m using posh-git (PowerShell environment for Git). Here’s a sample screen shot (and yes the Git branches are in the prompt along with some stats!).
You’ll see the word “Sonic” in blue text. That is the current branch I’m on. The numbers in the prompt are how many files are added, modified or deleted since the last commit. Easy quick and elegant. I’m digging it.
I haven’t been using this very long so I *may* run into some weird situations, if I do I’ll update this post. Let me know what you think if you’ve been using Git with TFS and pass along any tips! Happy coding.