AT&T Blackjack II Windows Mobile Phone Review
Posted by Keith Elder | Posted in Uncategorized | Posted on 18-01-2008
 Like this article? Subscribe to my news feed at http://feeds.feedburner.com/keithelder
Like this article? Subscribe to my news feed at http://feeds.feedburner.com/keithelder
A few weeks ago I acquired a Samsung Blackjack II cell phone. I have been using the phone for several weeks straight and it is time to tell the story of the Blackjack II. The Blackjack II replaces an aging 8525 Pocket PC phone as well as an aging Cingular 2125 Smart Phone. Unlike a lot of other reviews from magazines that spit out feature after feature I hope to provide you with a different perspective as a technologist / geek who has used the phone for several weeks. Let’s get started.
Software Bundle – A
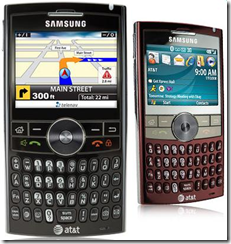
The Blackjack II comes in two colors as shown in the picture to the left, black and wine. Wanting a different color than black I opted for the wine color. So far no regrets on the the color choice but it is funny how many people have mistaken this phone for a Blackberry because of the wine color. The Blackjack II runs Windows Mobile 6 and comes pre-bundled with a nice software bundle. It includes an AOL, Yahoo! and MSN messenger application, XM Radio, Notepad, Smart Converter, Stopwatch, PDF Viewer, MobiTV, RSS Reader, Smart Search (for searching email, files, documents, etc), Excel Mobile, Powerpoint Mobile and Word Mobile.
I added a few standard applications I use as soon as I turned it on. This list included my RSA token generator needed for work along with CodeWallet Pro 6, Google Maps, Facade, Telenav, and Tiny Twitter (recommended by a friend). The one application I desperately needed was Internet Connection Sharing but it wasn’t included on the phone.
Fixing the Internet Connection Sharing Problem – F before, A after
The Blackjack II does not bundle Internet Connection Sharing which is apart of the standard Windows Mobile 6 application set. For those of us on the go and traveling this is a must have program to connect our laptops to the Internet while sitting in the airport or other locations outside of the office. Why it was left off I am not sure. I was concerned at first about not having this because this was a deal breaker for me. A few searches later and I had found out there was already a hack to provide the application. To setup Internet Connection Sharing for the Blackjack II follow these steps (reprinted from the Howard forums).
1. Download the two files below:
2. Transfer both of the files to the “My Documents” folder on the phone. Do not copy to your storage card FYI.
3. Install the secpolicies.cab file but using File Explorer located in the Applications folder. Reboot.
4. Install the BJ.WM6.ICS.Enable.cab file using File Explorer located in the Applications folder. Reboot.
5. Using File Explorer located in the Applications folder navigate to the “My Documents” folder and click on the Certs.cab file and reboot.
After following these simple steps “Internet Application Sharing” should now be visible within the Start Menu of the phone. Connect the phone to a laptop or desktop computer using the provided USB cable, launch the application and press connect. Your computer should now be online using the 3G or Edge services from the Blackjack II.
New Jog Wheel – A-/B+
One of the new features of the Blackjack II is the jog wheel. The wheel is located in the center of the phone and allows for easy navigation of menus, email, web browsing and much more. Having had phones with a jog wheel on the side of the phone I have to say that having it on the front is the way to go. It is natural and allows for easy one handed use. There are times when the jog wheel feels sluggish though. I am not sure if this is a programming sensitivity issue or hardware. To clarify what I mean by sluggish there are times when I will move the wheel just a quarter turn and nothing happens, nothing moves. It is like you have to move the wheel a lot farther than expected which leaves a sluggish impression sometimes. I think this could be fixed with a possible registry hack although I haven’t found one yet.
The only other complaint I have about the jog wheel is I haven’t yet found a hot key that I can press to scroll a page at a time or to select multiple emails for deletion. When viewing web pages this is really important or when scrolling through 100 emails in the Inbox. I remember the Blackberry 7290 I had years ago had this feature where a certain key could be pressed and if the jog wheel was moved it would scroll in pages or select multiple lines. I miss it.
Keyboard / Navigation – A-
I’ve owned a lot of integrated keyboard phones over the years and I find the keyboard on the Blackjack II easier to type on than the previous Palm Treo versions I have owned but not as good as the Blackberry or the slide out keyboard on the 8525. Of course the main reason for this is the keys are smaller on the Blackjack to save space. Because the keyboard is smaller it makes the device more portable so this is a trade off. For my purposes I like the smaller form factor so the rating gets bumped back up. With this type of phone consumers want the device to function as a phone first and a messaging device second. In this regard it accomplishes what it sets out to do.
One of the nice features of the keyboard is the built-in hot keys on the front to launch email or the camera. On previous Windows Mobile devices I’ve owned I’ve always felt there were too many buttons on the sides. The Blackjack II is very simple in the fact that it only has two buttons not located on the front of the device: Power and Volume. This makes the device more one hand friendly. A big plus over phones like the 8525.
GPS – B+
 The Blackjack II has an integrated GPS SiRF III chip. This means the phone is capable of being a real GPS not a simulated GPS using cell towers. Available for $9.99 a month users can select to download and install Telenav on the Blackjack via a program provided out of the box. I chose to enable this feature since I don’t have a portable GPS and I because of the fact I had removed the $10 fee for push to talk on my account I never used. The only reason the GPS gets a B+ rating is due to the speed of locking onto satellites while moving. I had a couple of instances whereby it took a long time to get a signal because I was moving. As soon as I stopped it locked on. Once Telenav is setup the Blackjack II speaks directions and offers a lot of the same functionality a regular GPS system offers like finding places nearby, gas prices, favorite locations, hot spots and more. Telenav is truly a remarkable application and I have been impressed using it.
The Blackjack II has an integrated GPS SiRF III chip. This means the phone is capable of being a real GPS not a simulated GPS using cell towers. Available for $9.99 a month users can select to download and install Telenav on the Blackjack via a program provided out of the box. I chose to enable this feature since I don’t have a portable GPS and I because of the fact I had removed the $10 fee for push to talk on my account I never used. The only reason the GPS gets a B+ rating is due to the speed of locking onto satellites while moving. I had a couple of instances whereby it took a long time to get a signal because I was moving. As soon as I stopped it locked on. Once Telenav is setup the Blackjack II speaks directions and offers a lot of the same functionality a regular GPS system offers like finding places nearby, gas prices, favorite locations, hot spots and more. Telenav is truly a remarkable application and I have been impressed using it.
As I mentioned earlier I installed Google Maps on the phone as well. I mainly wanted to try Google Maps with the GPS built into the phone. I selected the option to enable the GPS option in the menu and once the GPS locked on Google Maps was tracking me as I drove down the road. While not anywhere near the features of Telenav Google Maps can provide basic GPS functionality. I found myself launching Telenav much more often since it included spoken directions. While driving it makes all the difference in the world to hear when you are supposed to turn rather than constantly looking down. Not to mention being more dangerous. If you decide to buy this phone and travel a lot, pay the $10 for Telenav, it is worth it. If you just want to occasionally do some GPS directions for fun you could probably stick with Google Maps.
Video Share – D
The phone supports a feature called Video Share. This allows you to conduct one-way video calls. At $9.99 for 60 minutes of use I don’t suspect many people are going to use this feature. It is the first phone to support this option from AT&T but the cost is more than likely going to keep 99% of the population from using it. The other problem is the phone on the other side must support it as well. So unless you are a road warrior and your spouse has the same phone it isn’t even looking into.
Camera – B
The 2.0 mega pixel camera included with the Blackjack II is decent but will not break any land speed records. The camera is very sensitive to movement. I took several photos where I thought I was being extremely still. But when viewing the picture it turned out to be very blurry. This may be due to the lengthy shutter speed of the camera. Once the button is pressed it takes several seconds for the picture to get taken which requires you to keep still longer. The video capability of the camera will work well enough to post a video to YouTube if needed by the way.
Bluetooth Hands Free Driving – A+
While not a feature of the phone itself I use Bluetooth to get hands free driving all the time. My Chrysler Aspen has a system called UConnect which supports Bluetooth hands free driving. Once the phone is paired with UConnect and someone calls while driving a simple press of the UConnect button located on the review mirror answers the call. People I have talked to say they can’t tell the difference either way and the nice thing is their voice comes across over the speakers. If a CD is playing in the player when a call comes in the CD is paused automatically while the call occurs.
There are times when driving with passengers that you don’t want them eaves dropping on the conversation (could be a client or a co-worker). The Blackjack II has the option to enable an auto pop-up feature which I have found to be the extremely useful to avoid these situations. Once it detects the hands free headset it pops a dialog to ask if you want to connect or not. Previously with my 8525 and my 2125 if the truck was running, calls went through UConnect.
Note: Previous phones I have had did not pair very well with UConnect but the Blackjack II synced up quickly with no problem.
One Handed Usability – A+
The Blackjack II is extremely easy to use with one hand. Of all the one handed keyboard devices I’ve used the Blackjack II takes the prize. It is due to the small form factor and the jog wheel being on the front of the device. Even with one hand it is easy to navigate calls, email and web surfing. Once you get used to where applications are in the menus it becomes a quick series of keys to launch one. The shortcut keys on the front to launch email, camera or turn the phone to silent make it easy to navigate with one hand.
Overall Rating- A-
As far as an overall rating I give the Blackjack II an A-. I feel that I am well connected because of the 3G data support, built-in GPS, and direct push email. It is great to be back to a form factor that I truly feel is the best of both worlds (8525 / 2125). The full QWERTY keyboard makes it a snap to reply to text messages, emails, Twitter and surf the web. It isn’t anywhere as bulky as the 8525 nor as cumbersome to operate as the 2125 (no keyboard). For me the Blackjack II combines the best of both worlds and offers a geek like me a good balance of power but in a phone that I don’t feel like I’m carrying around a brick. My wife’s cell phone plan is up for renewal in February, I am considering getting her one and enabling GPS on it with Telenav so when she travels she doesn’t have to worry about directions and getting lost.