Organizing Passwords, Credit Cards, Web Sites and other Secure Data with LastPass
Posted by Keith Elder | Posted in Howtos, Internet, Security | Posted on 20-02-2011
Tags: internet, security
4
How many passwords do you have memorized? 5? 10? 20? 50? 100? Most people I know of simply memorize a couple of passwords and then use those passwords among all of their websites. This is bad for many reasons. The first reason is if someone found out just one password think for a minute as to what they could get into (bank, email, Facebook, Twitter, etc.). To be truly secure each and every password you need to know should be different and it should be randomly generated. How does one track all of that data, keep their sanity, and simplify their life all at the same time? There is a better way to manage all of this data and it is really simple and it is secure. I’m talking about LastPass.
What Does LastPass Do?
LastPass is a secure password or e-wallet manager that plugs into any major browser and supports a variety of mobile devices that lets one carry their data with them wherever they go. What this means simply is there is only one password to remember from now on.
For more *geeky* details and a full list of features visit their site.
LastPass Example: Shopping Online
Instead of me explaining all of the features LastPass has to offer (which would take 20 articles to cover everything) I thought I would simply do a walkthrough of a common scenario all of us do which is online shopping. Of course this could just as easily apply to signing up for a discussion board, Facebook or whatever.
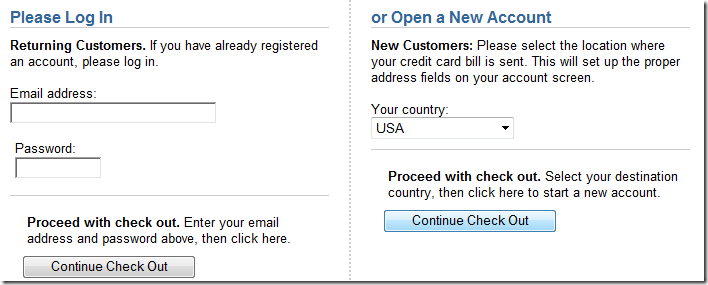
Pretend for a minute it is Christmas time and the perfect gift was found on a website never visited. As with most websites when going through the checkout process the site requires a username and a password to be created. Typically it will look something like this:
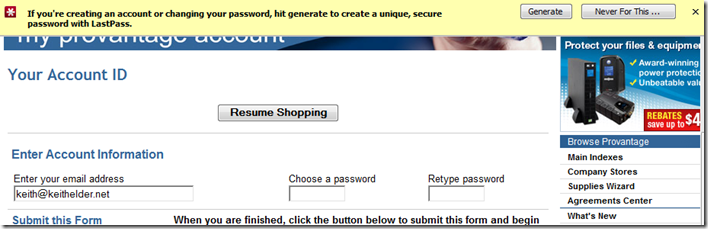
Upon opening a new account the next page shown requires an email address and a password. Here is where LastPass comes into play. As soon as your cursor is placed in the password field, LastPass detects a new account is being created and automatically prompts to generate a password.
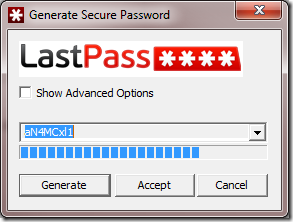
Pressing the “Generate” button in the LastPass window then brings up the password generator.
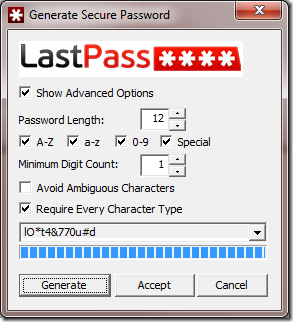
This screen displays the strength of the password and allows advanced options to be selected when generating a new password. Most of the time the advanced options isn’t needed but there are times when creating an account in a website that certain characters aren’t allowed. This is how that would be adjusted.
Above you can see I included more options for this password and increased the length to 12 characters. The strength indicator shows a really strong password.
To be honest I really don’t care *what* the password is and with LastPass I don’t have to.
Pressing “Accept” then stores this password in the password Vault as shown here.
And the random password is inputted into the password fields on the form. Yeah!
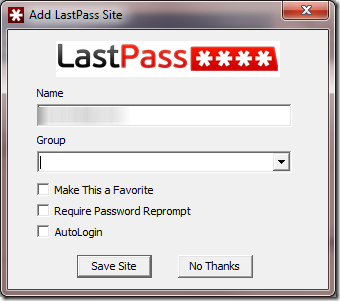
Upon saving this information and creating the account the next page LastPass displays a menu at the top of the browser indicating whether or not it should save the site.
When pressing “Save Site” there are other options that can be set like should LastPass auto login the next time this site is visited and which group the site should be placed in. The groups in LastPass allow sites and different notes (more on notes later) to be stored in folders essentially allowing better organization. For example a group may be *work* or *financial* or *shopping*.
Once the site is saved your work is done. You never have to remember your login information for that site again and you have a random password for that site.
Oh and did I mention this is all free?
Life Before LastPass
I’ve used what have been traditionally called “e-wallets” or “password managers” for several years. Before using LastPass I used several other password managers and wallets that helped organize my information. I am not going to mention any names but if you are reading this article and are currently using one now that *may* be it as I’ve used a lot of them.
The problem with other password managers and e-wallet type applications is the burden is placed on the user to remember to generate a password and copy it into that program. Most of these managers have desktop applications and because they are not integrated with the browser there is a lot of copying and pasting. Simply put they just aren’t efficient and productive. Better than nothing though.
The other problem with these password managers is they do not sync across mobile devices really well, nor allow access to information from anywhere. LastPass solves all of this since it syncs back centrally (although your data is stored locally) and supports multiple mobile platforms including Windows Phone 7.
My Favorite Features of LastPass
Having used LastPass for the past several months I thought I’d share some of the things I really like about LastPass.
Importing Existing Data
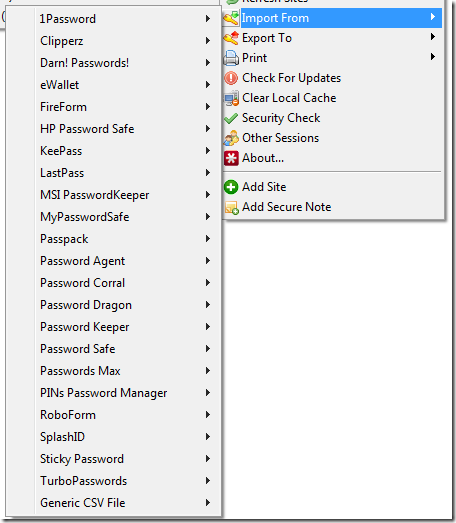
The first thing I had to do before moving to LastPass was import my data. Doing so turned out to be easier than I thought it was going to be. Here are the current imports LastPass supports.
The import for me was flawless. I did have to tweak a few things to get it better organized but all in all very happy I was able to move from another product to LastPass so easy.
Multiple Accounts
The biggest and best feature for me with LastPass is the ability to login to a web site easily with multiple logins. Let’s just take Twitter for example.
For Twitter I have my personal account @keithelder and I also have one for our podcast @deepfriedbytes and one for our local .Net user group @hubcitynug.
Here’s how it works.
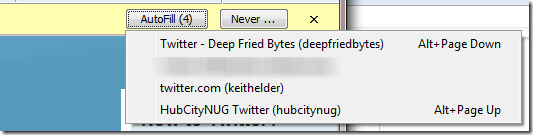
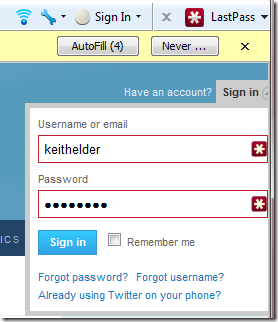
I browse to Twitter and I’m immediately prompted at the top of the page to login.
(ok so I have 4 twitter accounts, but one is a secret right now ![]() )
)
And now I can easily sign in.
This is huge because before I’d have to open my other program, search for the account I wanted to login with, copy the password, type in the username, paste the password and then login. Not very simple and a little bit of a pain, especially for a novice user. This is a win for LastPass.
Secure Notes
When I first started using LastPass I almost didn’t keep it around because I couldn’t *easily* find a way to store my credit cards, bank account info, etc. Now while this may be scary to some of you I’ve been doing it for years and it has paid off numerous times.
For example I’ve left credit cards in restaurants by accident only to go back and find the card was missing. Having all of my credit card details including phone number of who to call and PIN in one secure place has paid off numerous times. I bet most reading this have no idea what their PIN number is to their credit card either. Not only that but if I’m buying something online I *hate* to have to get up and go find my wallet and type the number in. Again it is about convenience.
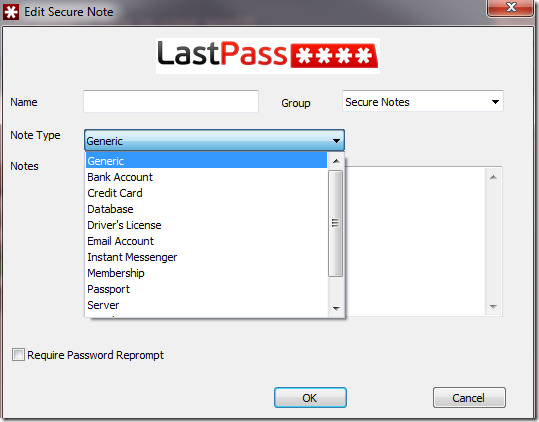
Secure notes is what LastPass uses to store various types of information in LastPass including bank account, credit card, server logins and so on.
Most all of the competing products offer this feature as well but it is a feature that I have to have. And mainly I included it because it isn’t *obvious*.
Sharing Information
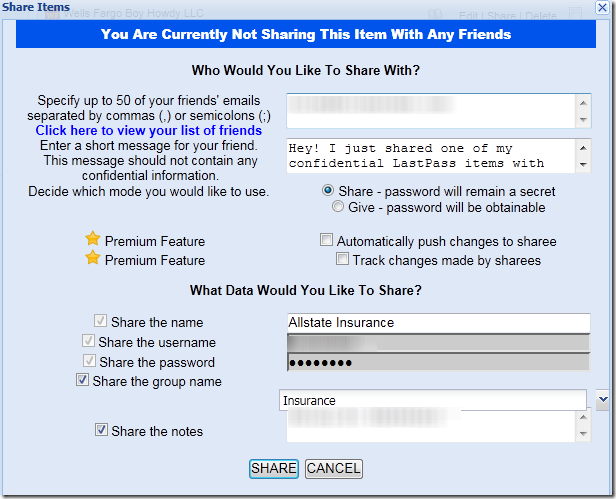
Since LastPass stores encrypted data *in the cloud* this opens up other possibilities such as sharing. LastPass allows the sharing of information with other users. Here is how it works. First login to LastPass.com and select the item that is needed to be shared and press “share”.
In this example I’m going to share the information I use to login to Allstate with my wife. This is a perfect example because she obviously needs to know how to get at this information but the password and login info is random. Not only that, but if something were to happen to me or her we both have access to our vital accounts.
As you can see there are several options for the amount of access granted to a shared item. And it even will track changes made by others. The only thing required to share is the other person has to have a LastPass account.
Form Fill Profiles / Identities
Other features of LastPass that I am just not getting comfortable exploring are form fill profiles and identities.
The form fill profiles allows personal information to be stored for example when visiting a check out form on a web site. The information will be auto populated. Definitely a time saver when filling out form data. And since there is different data for different uses this is where the profile part comes in. For example you may have your personal profile but also a profile from work or from a side business.
Here is the scoop on identities as taken from the LastPass web site.
LastPass Identities allows you to create different views of your LastPass account.
The Identities feature is most commonly used to hide some of your sites when you log into LastPass from a particular location. A common example might be that you create a ‘Home’ and a ‘Work’ Identity.
Conclusion
LastPass is a fantastic tool and I plan on using it for awhile. If you have some concerns over the security of LastPass I welcome you to review their FAQs on the site as well as some information from Security Now about LastPass.
Honestly after converting about 10 friends to LastPass I decided I should take a more formal approach and just blog about how awesome this product is. Seriously no matter what you are using now give LastPass a try.

























![zVn91[1] zVn91[1]](http://keithelder.net/blog/images/keithelder_net/blog/WindowsLiveWriter/IDontGetTheHypeGoogleWaveisDiscussionF.0_BA5A/zVn91%5B1%5D_thumb.jpg)