Posted by Keith Elder | Posted in .Net, Visual Studio | Posted on 30-08-2009
0
New to Visual Studio and .Net development? If so, this short eight minute video will get you started in learning how to use Visual Studio to develop on the .Net platform.
In this first installment you will learn the layout of Visual Studio and how to organize windows within Visual Studio and customize the layout.
Hope you enjoy.
Posted by Keith Elder | Posted in .Net, Visual Studio | Posted on 07-05-2009
2
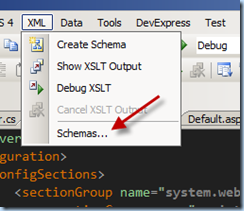
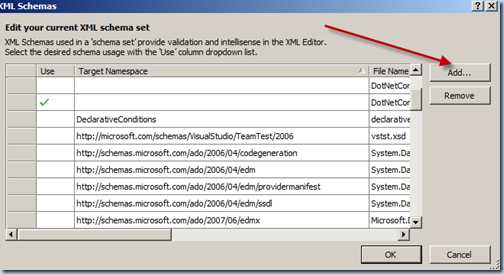
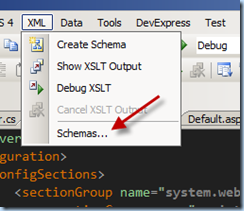
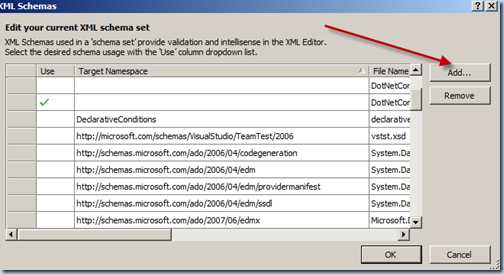
At work we include XSD schemas in our Framework to allow developers to configure their web.config or app.config files and get Intellisense. This helps to make sure they don’t make mistakes when they are configuring logging or other options for the framework (the same way the .Net Framework provides Intellisense for config files). The problem is developers had to go to the XML menu of Visual Studio and add the schema by hand each time. In other words, kind of a pain. If you’ve never done this before it looks something like this:


Each time Visual Studio is opened or closed the schemas that are added have to be re-added. I wanted to find a fix, not only for me, but the developers using our Framework as well.
My first thought was to copy our framework schemas out to c:\program files\Microsoft Visual Studio 9.0\xml\Schemas. But while I was looking around I found a catalog.xml file within that folder. Interesting I thought. I opened it up and went AHA here is the answer.
The file looks like this:
1: <SchemaCatalog xmlns="http://schemas.microsoft.com/xsd/catalog">
2: <Schema href="%InstallRoot%/Common7/IDE/Policy/Schemas/TDLSchema.xsd"
3: targetNamespace="http://www.microsoft.com/schema/EnterpriseTemplates/TDLSchema"/>
4: <Schema href="%InstallRoot%/Common7/IDE/Policy/Schemas/Policy.xsd"
5: targetNamespace="http://schemas.microsoft.com/VSPolicy/PDLSchema"/>
6: <Schema href="%InstallRoot%/xml/schemas/%LCID%/snippetformat.xsd"
7: targetNamespace="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"/>
8: <Schema href="%InstallRoot%/xml/schemas/%LCID%/vstemplate.xsd"
9: targetNamespace="http://schemas.microsoft.com/developer/vstemplate/2005"/>
10: <Schema href="%InstallRoot%/xml/schemas/%LCID%/Microsoft.Build.xsd"
11: targetNamespace="http://schemas.microsoft.com/developer/msbuild/2003"/>
12: <Schema href="%InstallRoot%/xml/schemas/%LCID%/vscontent.xsd"
13: targetNamespace="http://schemas.microsoft.com/developer/vscontent/2005"/>
14: <Schema href="%InstallRoot%/xml/schemas/%LCID%/customUI.xsd"
15: targetNamespace="http://schemas.microsoft.com/office/2006/01/customui" />
16: <Schema href="%InstallRoot%/common7/packages/SDM/Schema/SystemDefinitionModel.xsd"
17: targetNamespace="http://schemas.microsoft.com/SystemDefinitionModel/2005/1" />
18: <Association extension="config" schema="%InstallRoot%/xml/schemas/dotNetConfig20.xsd" condition="%TargetFrameworkVersion% = 2.0" />
19: <Association extension="config" schema="%InstallRoot%/xml/schemas/dotNetConfig30.xsd" condition="%TargetFrameworkVersion% = 3.0" />
20: <Association extension="config" schema="%InstallRoot%/xml/schemas/dotNetConfig30.xsd" condition="%TargetFrameworkVersion% = 3.0" />
21: </SchemaCatalog>
I copied one of the Association tags which has the extension=”config” attribute in it and made my own pointing to the location of our XSD file. Having the ability to set the minimal version is nice as well. I restarted Visual Studio and BAM, immediate Intellisense in my config file!
If you have been looking for a way to have XSD’s provide you Intellisense for your config files automatically, there you go. Hope it helps.
Posted by Keith Elder | Posted in Visual Studio | Posted on 06-04-2009
4
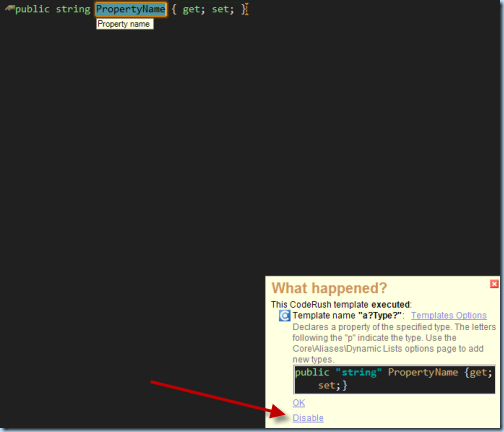
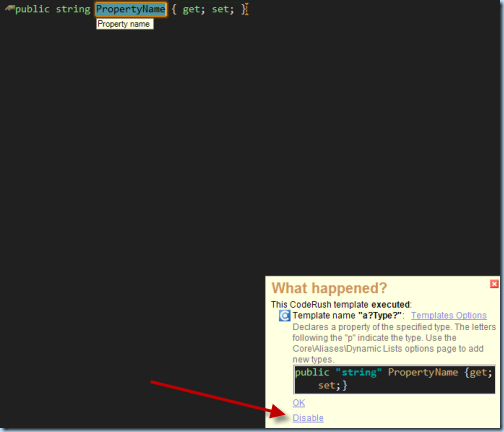
After installing the new Coderush v2009.1.2 release for Visual Studio I broke one of my templates using the new disable feature. There is a new feature in the release that tells you what CodeRush did after you initiate a command. For example, let’s say you create an automatic string property by typing: “as <space>” as seen here:

As you can see CodeRush pops up a dialogue in Visual Studio telling you what it did. This is a great feature in case you type something that CodeRush does that you don’t want. There are a few edge cases I know I have run into where this is going to be a welcomed feature. However, what I did as I was looking at the menu was accidentally click on “Disable” as you see above. I spent the next little bit digging around figuring out how to re-enable this CodeRush template. I finally found it out how to re-enable this, I hope it helps someone.
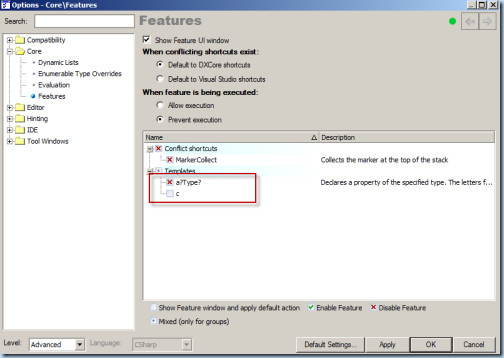
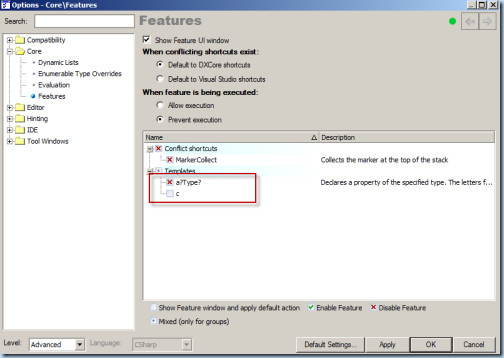
Open the options window for DevExpress and underneath the Core node, flick Features. Each time you disable a “feature” it shows up here in the list. Simply uncheck the template or item you disabled to re-enable it.

Posted by Keith Elder | Posted in .Net, Visual Studio | Posted on 25-07-2008
0
The first meeting for Hub City NUG will be held on August 26th on the campus of the University of Southern Mississippi at the Liberal Arts Building Room 205 starting at 7:00 PM with refreshments starting at 6:30 PM. The topic for this month is “Visual Studio Tips and Tricks”! Our presenter, Sara Ford, is famous for her series of tips and tricks for Visual Studio and has produced literally hundreds of them. Things you probably never knew about! This is going to be a great talk for people new to the .Net platform as well as the veterans.
We are fortunate to have Sara Ford from Microsoft in the area who will kick off this first meeting and it is a great topic to get things started. If you are a student in the area and have always wondered what life is like at Microsoft, Sara will be glad to fill you in. These days she spends most of her time promoting open source software within Microsoft, and they still let her keep her job!
A special thanks to the Office of Professional Development and Educational Outreach for working with us to provide a location for Hub City NUG. We are excited about this great partnership to be able to work with an organization that is committed to building community and growing technology in Hattiesburg.
About The Presenter
 A native of Waveland, MS, Sara Ford is the Program Manager for CodePlex, Microsoft’s open source project hosting site. Prior to joining CodePlex, she worked 6 years on the Visual Studio Core Team. Her roles on the Visual Studio Core Team included running the Power Toys for Visual Studio as open source projects on CodePlex, testing the Visual Studio environment, and driving the effort to make Visual Studio 2005 accessible to developers who are blind or have low-vision. She continues to run the Visual Studio Tip of the Day on her blog.
A native of Waveland, MS, Sara Ford is the Program Manager for CodePlex, Microsoft’s open source project hosting site. Prior to joining CodePlex, she worked 6 years on the Visual Studio Core Team. Her roles on the Visual Studio Core Team included running the Power Toys for Visual Studio as open source projects on CodePlex, testing the Visual Studio environment, and driving the effort to make Visual Studio 2005 accessible to developers who are blind or have low-vision. She continues to run the Visual Studio Tip of the Day on her blog.
Blog/Website: http://blogs.msdn.com/saraford
Posted by Keith Elder | Posted in .Net, Visual Studio | Posted on 07-07-2008
17
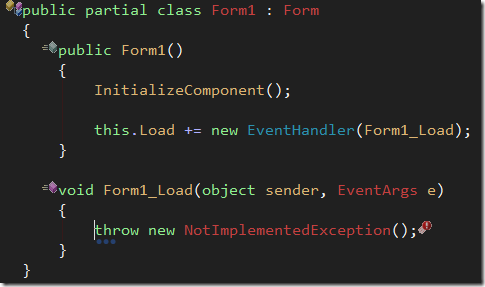
Ok Chris Love, this one’s for you. Here is how you create an event handler in C# using Visual Studio.
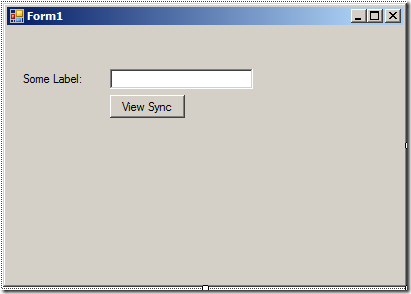
Here is a form I built in a matter of seconds. I know, we’ll discuss my mad design skills later.

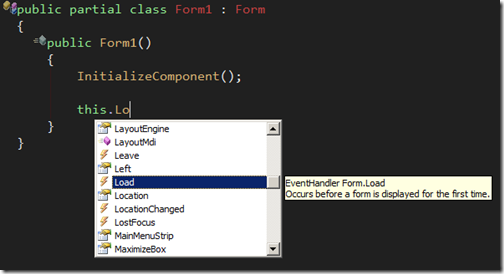
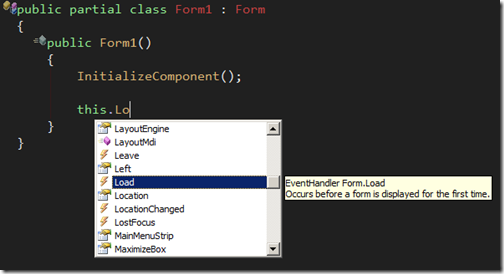
Let’s pretend I was in the code behind and wanted to create a Form Load event. In the code behind within the constructor start typing until you find the event you want to create as shown here:

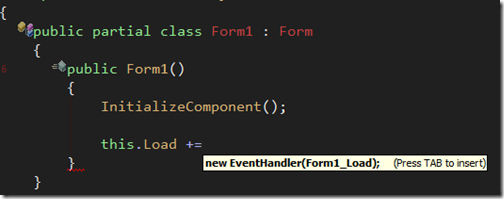
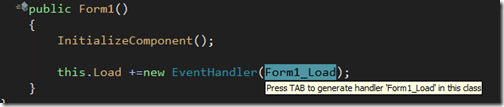
Once located press <Enter> to auto complete the name. Here is the step that a lot of people miss. Type the operator += and watch what happens.

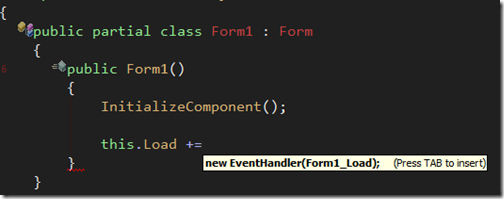
Visual Studio will give you a notification to press TAB to insert the EventHandler.
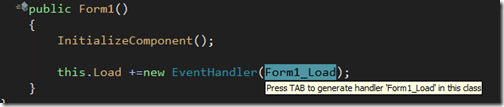
Pressing TAB will then give you this:

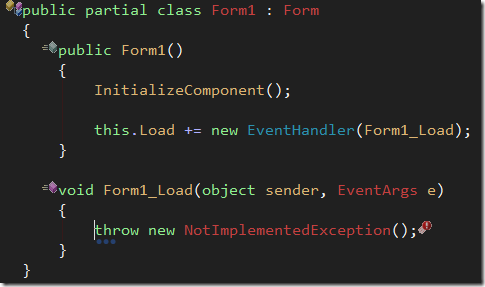
It is at this point if you press TAB again, the callback method will be generated. Thus when you do += press TAB TAB (2 tabs).

How many key strokes was that? Let’s see. I had to type in my form the characters: this.Lo <enter> += TAB TAB. Easy quick and simple.