I run Firefox pretty much all the time. I like the plug ins and other features it has but there are times when I am forced, yes forced to open Internet Explorer. That pretty much ruins my whole day to have to start another browser to do something. It isn’t that I despise IE, if the opposite were true and I was running IE and had to open Firefox to do something well that would ruin my day. Before you IE / MSFT haters jump in let me just say that no matter which operating system I have used over the years I can’t remember a single time that I was able to use one browser 100% of the time without fail. This problem can be fixed though, and it starts with Asp.Net developers.
Like I said, no matter which operating system I’ve run over the years I have never been able to use one browser 100% of the time. There was always something that I needed to do that forced me to use another browser, even on a different operating system sometimes. For example, when I was using my Mac with OSX I liked to run Safari. I quickly found out though that Safari didn’t work on this site or that site and I was forced to open Firefox (which back then wasn’t as great of a story as it is now).
What Do All of These Sites Have in Common?
Recently I ran into some issues that drove me to right this article. There are three scenarios I ran into that I want to discuss.
Scenario One – I need to do what to read HTML?
The other day I was trying to do real work and went to a web site using Firefox. I wanted to simply read some FAQs (frequently asked questions) on a web site. For whatever reason, the Asp.Net developer that wrote the site made the site in such a way that it would not work with Firefox. I kept clicking on a + sign which indicated there were answers and questions below this navigational menu. Nothing was happening though. I then reluctantly started Internet Explorer. I copied the URL I was on and pasted it into IE’s toolbar. As soon as I hit the site I was prompted to install an ActiveX control. You read that correctly! This public facing web site in the year 2008 had me install an ActiveX control just to get some plain HTML text that I needed. My jaw hit the floor.
Scenario Two – It’s just JavaScript!
A few days later I was on another site and clicked on some JavaScript clicky thingy within Firefox and nothing happened. I HAD to get to this information and I finally gave up. I opened Internet Explorer to get to the information I needed. That of course meant I had to re-authenticate and go through eight pages of navigation to find what I was looking for in the first place.
Scenario Three – It is suppose to look like what?
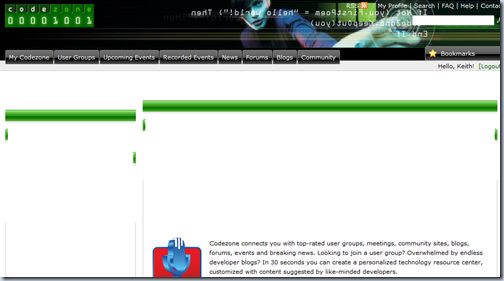
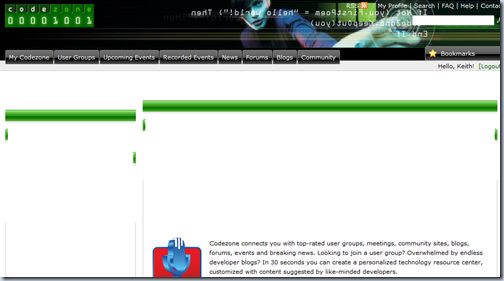
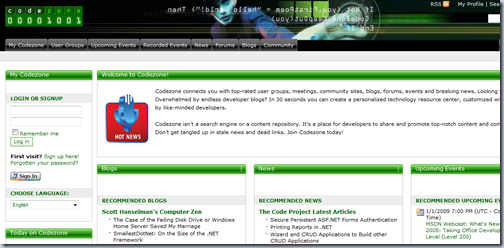
A few hours later I was cooking along with Firefox thinking I had squashed the Internet gremlins for the day and that I’d be able to use my beloved Firefox browser without incident. I started going through my email queue processing items I needed to get done. One of the items on my list was to register our user group on CodeZone. CodeZone is a community site that is supposed to help user group leaders with their user groups. I pulled up the site and saw this:

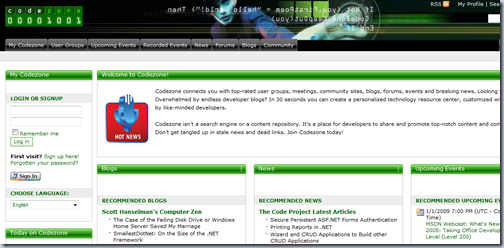
Yes, it looks horrible but I tried to put up with the crazy un-zen-like-css-badness and navigate my way around. And then it happened, I couldn’t take it any longer because I couldn’t find anything I was looking for so I opened up Internet Explorer. When I went to the site I saw this:

Wow. Just wow. I’m ok with a few CSS things being out of line on a site, but this is just blatant not giving a crap. It was at this point that I started writing this article.
Survey Says…..!
The question I proposed at the start of the above section was what do these web sites have in common. The answer is they are ALL Asp.Net web sites. Now I know some of you that are web developers do not hold Internet Explorer in high regards due to the lack of standards it supports. Believe me, I have felt that pain before as well. But this is the opposite case whereby Internet Explorer is working and Firefox doesn’t work! This my friends has to stop.
This is one of those elephants in the room that gives developers in other communities ammunition against the Asp.Net platform. The thing is, it isn’t good ammunition, nor factual, but it certainly sends the wrong message about our platform. If you are an Asp.Net developer developing a public facing web site, look at the message this is sending to those not in the Asp.Net community. Just think about the damage this is doing for the platform. For starters, sites like these send the message that Asp.Net web sites ONLY work with Internet Explorer. In other words those developers think that sites written with Asp.Net require Internet Explorer to function. Then they think this is a problem with the platform and thus it must be flawed, proprietary and locks someone into the Microsoft platform from all angles. This couldn’t be further from the truth but that’s what people think, especially those that are on the outside looking in. When someone is considering Asp.Net these are the instances they remember in the back of their mind. If a new platform is investigated, Asp.Net is viewed as already being behind.
Again this isn’t the fault of the platform, it is the fault of the developer(s) and it is these cases that make our platform and choice of technology look extremely bad. There are tons of web sites out there that are built with Asp.Net that work in any browser. The only difference between the site that doesn’t and the one that does is the developer didn’t make it a priority or made bad decisions along the way. There are web sites written in Asp.Net that adhere to standards and work across different operating systems and browsers. This blog is currently running SubText and it is an example of an actively developed system in Asp.Net that doesn’t have this problem. Even non open source products like GraffitiCMS which Deep Fried Bytes uses is an interesting case study. It is interesting because it does URL rewriting thus pages do not end in .aspx and the HTML is 100% standards compliant. This makes it interesting because I have personally had numerous people ask me what we are running on that site. Funny enough, most people think we are using PHP. There is no way for them to know what we are running and I think that strikes at the heart of the problem with the perception of the Asp.Net platform. People think all pages must end in .aspx and there is no way to build a site with Asp.Net that is standards compliant. For those of us that know the platform, we know this is just not the case. Yet, there are endless examples for people to point to that are bad.
The other message web sites that only work in Internet Explorer send to the community is Asp.Net developers could care less about standards and testability outside of Internet Explorer. I know for a fact there are a lot of Asp.Net developers that care about standards. They do a great job making sure their web site is built in that way. With that said, this reminds me of the saying “It only takes one bad apple to spoil the rest”. Let me give you a scenario. Let’s say there is a web site that works for 99 out of 100 people. The one person it doesn’t work for is running Linux or a Mac. By the mere fact the site doesn’t look correct on their platform or the fact they are forced to load something like an ActiveX control which there is NO WAY they can load, that one person is going to tell everyone else about their problem. As a matter of fact that individual tends to be more vocal than the other 99. It is just a fact of life that we never hear about good things, always the bad (just watch the 5:00 news).
My Recommendations
I’ve talked a lot about the problem and the impact it can have. Now I want to talk about some things Asp.Net developers can do to make this better. For starters Asp.Net developers need to care more about standards and work to test their web sites across all platforms. Doing those two things will force someone to think twice about how a user running OSX and Safari will use an ActiveX control for example.
Beyond those two basic requirements there are a few other things I’ll recommend. Today the ball game has changed in regards to Asp.Net. This is a good thing. In particular there are more options that developers can use instead of rolling their own. There are also other options that don’t rely on ViewState and out of the box controls that provide Asp.Net developers more flexibility. Here’s my advice for Asp.Net developers, let me just get it out of the way now.
If you are building a public facing web site in Asp.Net you should be using Asp.Net MVC.
This is my default answer for anyone building a public facing web site in Asp.Net. As a long time PHP developer I know the benefits of using the MVC pattern inside and out. While it doesn’t work for every single scenario out there (portals for example), it is what I suggest developers start with when building any Asp.Net web site. The thing is, it isn’t that hard either. The page life cycle is extremely simplified and there are guidelines as to where you put things (this is a good thing in my opinion). In Asp.Net MVC the developer puts this here, that there, names it this or that and badda bing, they have a page that allows them to create whatever they want within their template. As a matter of fact the way Asp.Net MVC works is very similar to the PHP framework I helped build and used years ago.
Once a developer gets going with Asp.Net MVC they’ll start to realize that similar to PHP and other scripting foo languages where HTML and code are mixed they wind up with something Jeff Atwood calls Tag Soup. To combat tag soup in templates my default answer is bake in a better template engine. My default answer for this is NVelocity. I mentioned GraffitiCMS above and this is what Graffiti uses to do templates. To understand how powerful this is here is a sample. I invite you to visit our contact us page on our podcast. Here’s the URL: http://deepfriedbytes.com/contact/.
What do you think the template for that page looks like? I can’t begin to express how simple that page template is behind the site. Here’s the actual HTML template for that page:
1: <div class="article">
2: <h1 class="title">$post.Title</h1>
3: <div class="body">
4: $post.Body
5: <h2>Send us a Question</h2>
6: $macros.ContactForm()
7:
8: </div>
9: </div>
It almost immediately reminds me of PHP templates and I suddenly start to feel warm and fuzzy inside. NVelocity is a an open source project that was born from YAP (yet another project) called Velocity.
Here’s the question though. Do these recommendations fix the problems of the three sites I mentioned above? That is debatable even in my own mind. At the end of the day, I nor anyone else can stop what a developer does in their code. That is just a fact. What these recommendations do is give developers using Asp.Net an absolute way to care about what they are sending down the pipe to their client’s browsers. They are now 100% in control of what gets sent down the pipe to their clients. It is the ability to control the output that is extremely important, especially when building public facing web sites.
What else can Asp.Net developers do? For starters they must NEVER assume. They must NEVER assume their users are just windows users running Internet Explorer. Even Microsoft properties are guilty of this and yet again I say, this must stop. Long gone should be the days of basic site features not working on all browsers in all major operating systems. I know it is easy to say this and hard to do but the web is what it is. If you’ve chosen to build web sites then you’ll just have to deal with this rusty washer.
I wrote this article because I really like our platform. I have lived the open source / iLife (play on words for the years I used a Mac) for many years and I know how these camps think. I also have had a lot of conversations with developers in these camps. More times than not I have to do what I call “Myth Busting” because of what they’ve seen on the Internet in regards to public facing web sites using Asp.Net. I can’t stress this enough. It is important that each and every site built with our platform is a shining example of developers doing it right. In other words, before you build that public web site and embed that ActiveX control stop and think. Do you really want to make the rest of us look bad? Do you really want to give that one person out of one hundred the ammunition they need to spoil the masses? Did you do your diligence to test your web site on multiple platforms and multiple browsers in multiple resolutions? Moving forward I hope you do.
UPDATE: There is a follow up response posted here. This is why comments are now closed:
http://keithelder.net/blog/archive/2008/08/29/Dear-Joe-Irsquom-NORM.Net.aspx
Like this article?